你有没有想过,当你打开一个网页时,背后其实隐藏着一段神秘的代码?没错,就是那些看起来乱七八糟的符号和字母。今天,就让我带你一起揭开网页代码的神秘面纱,让你成为打开网页的“高手”!
一、网页代码的奥秘

首先,你得知道,网页代码就像是网页的“灵魂”。它决定了网页的结构、样式和功能。而要打开这个“灵魂”,你需要借助一些工具。
二、打开网页代码的工具

1. 浏览器开发者工具

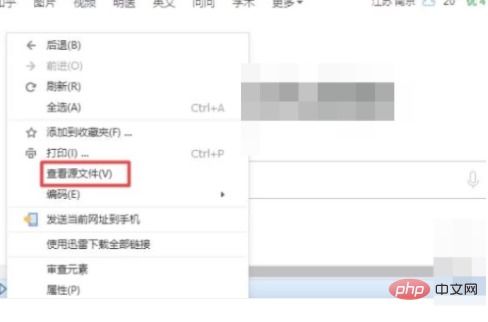
几乎所有的现代浏览器都内置了开发者工具,这是打开网页代码最简单的方法。以Chrome浏览器为例,按下F12键或者右键点击网页,选择“检查”即可打开开发者工具。
2. 在线代码查看工具
如果你不想下载任何软件,也可以使用在线代码查看工具。比如,你可以将网页的URL粘贴到一些在线代码查看网站,如“View Source”或“WhatIsMyIPAddress”,就能看到网页的源代码。
三、如何查看网页代码
1. 查看HTML结构
在开发者工具中,点击“Elements”页,你就能看到网页的HTML结构。这里,你可以看到网页的各个元素,如标题、段落、图片等。
2. 查看CSS样式
点击“Styles”页,你就能看到网页的CSS样式。这里,你可以看到网页的字体、颜色、布局等样式信息。
3. 查看JavaScript代码
点击“Console”页,你就能看到网页的JavaScript代码。这里,你可以看到网页的交互逻辑和动态效果。
四、实战演练:打开一个网页的代码
1. 打开Chrome浏览器,输入一个你感兴趣的网址,比如“www.example.com”。
2. 按下F12键,打开开发者工具。
3. 点击“Elements”页,你就能看到网页的HTML结构。
4. 点击“Styles”页,你就能看到网页的CSS样式。
5. 点击“Console”页,你就能看到网页的JavaScript代码。
通过以上步骤,你就能轻松打开一个网页的代码,探索其中的奥秘。
五、
打开网页代码,不仅能让你了解网页的内部结构,还能帮助你学习网页开发技巧。当然,这只是一个开始,随着你对网页代码的深入了解,你将发现更多有趣的事情。所以,赶快行动起来,开启你的网页代码探索之旅吧!




